문득 이런 생각이 들었습니다.
내 로컬 개발 환경이 좀 더러운것 같다.
뭔가 깨끗하게 하고 싶다.
그래서 찾아본 결과 devcontainer를 사용하면 도커로 로컬개발환경을 구축할 수 있다는 것을 알게되어
공부한 내용을 글로 남겨두려고 합니다.
devcontainer를 사용하기 위해 인스톨 받아야 하는 것
1. vscode
2. docker desktop
devcontainer는 도커로 기동되기때문에 간단하게 하기위해 docker desktop을 사용하려고 합니다.
1. vscode에서 extension 다운받기
dev containers를 검색해서 설치해주세요

2. 마이크로소프트 vscode-dev-container 다운받기
https://github.com/microsoft/vscode-dev-containers/tree/main/containers/python-3
GitHub - microsoft/vscode-dev-containers: NOTE: Most of the contents of this repository have been migrated to the new devcontain
NOTE: Most of the contents of this repository have been migrated to the new devcontainers GitHub org (https://github.com/devcontainers). See https://github.com/devcontainers/template-starter and ht...
github.com
여기서 코드를 다운받아주세요
사실 다 다운받을 필요는 없습니다.
필요한 코드만 받아도 됩니다.

저는 이것만 받았습니다.
3. 도커 빌드해보기
docker desktop이 기동되어있는 상태인지 먼저 확인해주세요

초록색 고래가 있으면 됩니다.
이제 vscode로 가서

왼쪽 구석에 있는 파랑색 버튼을 눌러줄게요

reopen in container 검색

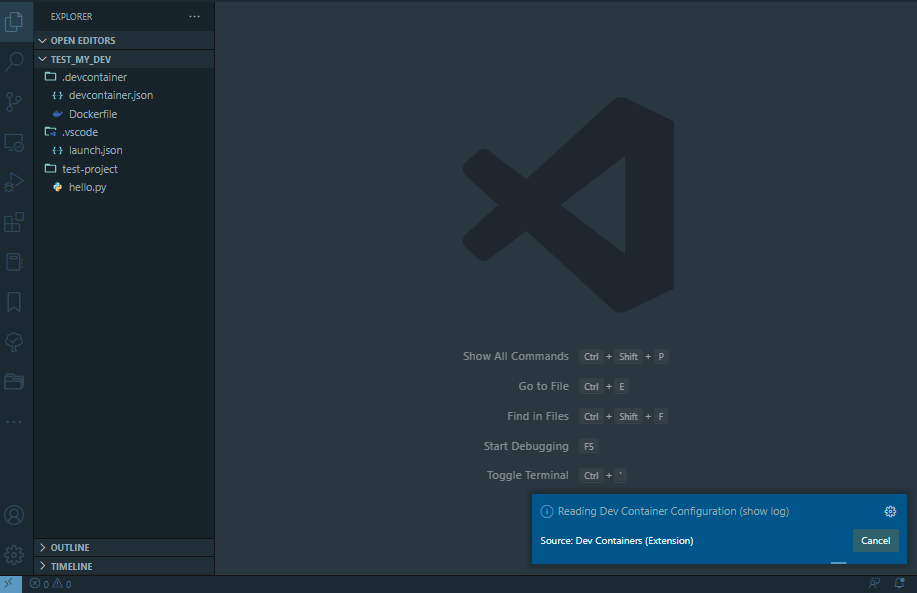
이렇게 창이 뜰겁니다.
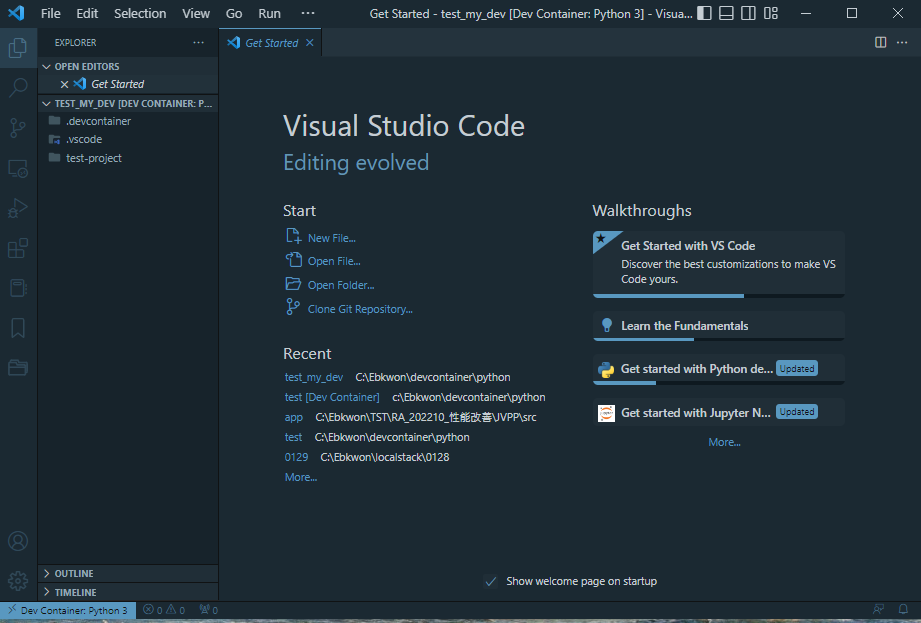
그리고 새롭게 창이 새로고침? 되면서

밑에 파랑색 버튼 눌렀던데를 보시면 저처럼 dev container가 생긴걸 볼 수있습니다.
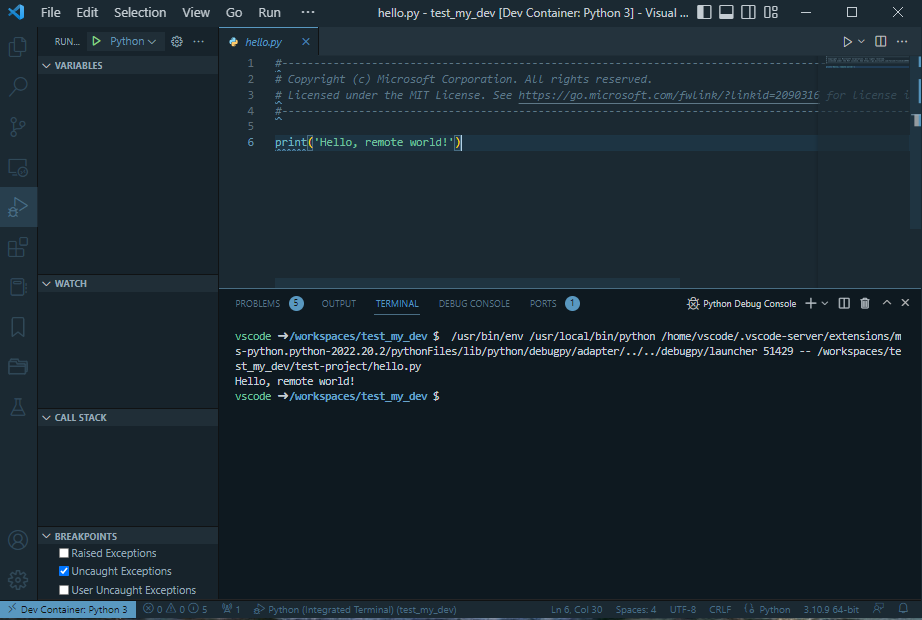
이제 F5 버튼을 눌러보면

'programing > infra' 카테고리의 다른 글
| [ network ] secure, httponly 에 대해서 (0) | 2023.07.13 |
|---|---|
| [ vscode ] vscode에 extension 만들어서 배포해보기 (0) | 2023.02.16 |
| [ devcontainer ] devcontainer.json 이해하기 (0) | 2023.02.12 |


댓글